Tworzenie gier mobilnych w Flutter - zmiana ikony i nazwy aplikacji
Utworzony przez Łukasz Sujkowski, dnia 12.12.2022
11391
0

Jednym z ostatnich kroków przed publikacją naszej gry w Google Play lub App Store jest zadbanie o jej prezentację w systemie. Mowa tutaj oczywiście o ustawieniu odpowiedniej ikony oraz nazwy aplikacji. Operacja ta mogłaby wydawać się prosta, jednak osobom mniej doświadczonym może sprawić sporo problemów. W tym artykule cały ten proces krok po kroku.
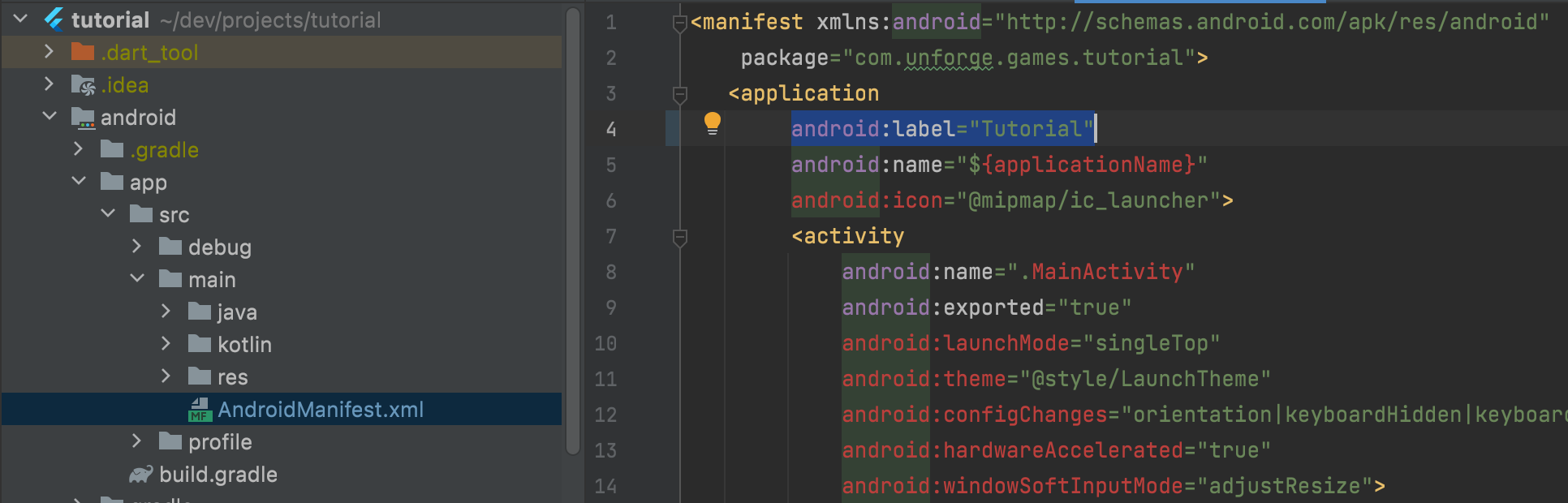
Zacznijmy od zmiany nazwy. W przypadku Androida wystarczy wejść w plik android/app/src/main/AndroidManifest.xml, a następnie zmodyfikować parametr android:label="Tutorial", wprowadzając własną nazwę:

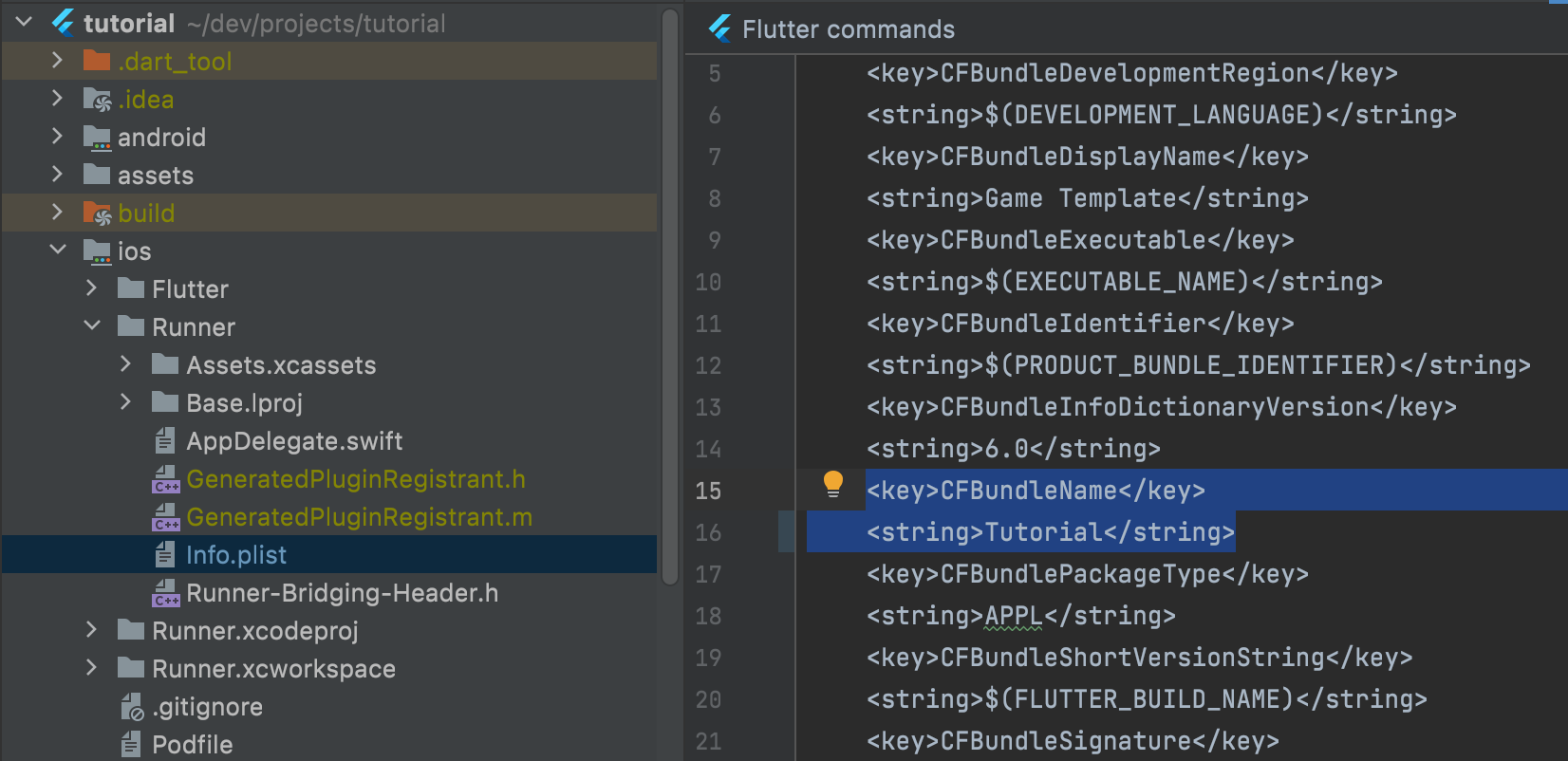
W przypadku system iOS, wchodzimy w plik ios/Runner/Info.plist wyszukujemy parametr <key>CFBundleDisplayName</key> poniżej mamy jego wartość <string>Tutorial</string>, zmieniamy na własną nazwę:

Ostatnim krokiem przy zmianie nazwy będzie wykonanie komendy flutter clean, a następnie flutter pub get. Po reinstalacji aplikacja zmieni nazwę.
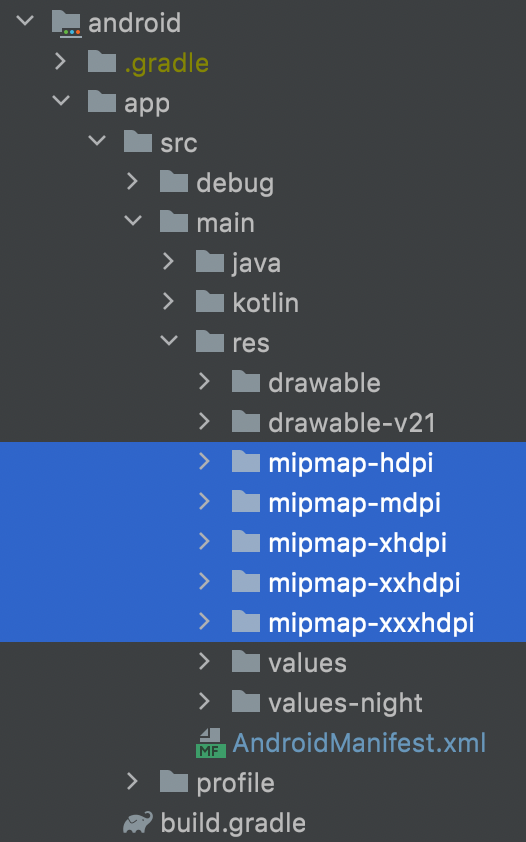
Teraz zajmijmy się ikoną naszej aplikacji. W tym przypadku skorzystamy z moim zdaniem najbardziej uniwersalnego rozwiązania zarówno dla Windowsa jak i MacOS, czyli generatora plików ikon https://appicon.co/. Przechodzimy na stronę, przesyłamy plik ikony w formacie PNG, dla iOS zaznaczamy iPhone oraz iPad, w przypadku Androida zostawiamy domyślnie, a następnie wciskamy przycisk Generate. Uzyskane w ten sposób archiwum ZIP rozpakowujemy. Wewnątrz powinny znajdować się dwa katalogi android oraz Assets.xcassets. Zacznijmy od Androida, zawartość folderu należy wgrać do folderu android/app/src/main/res:

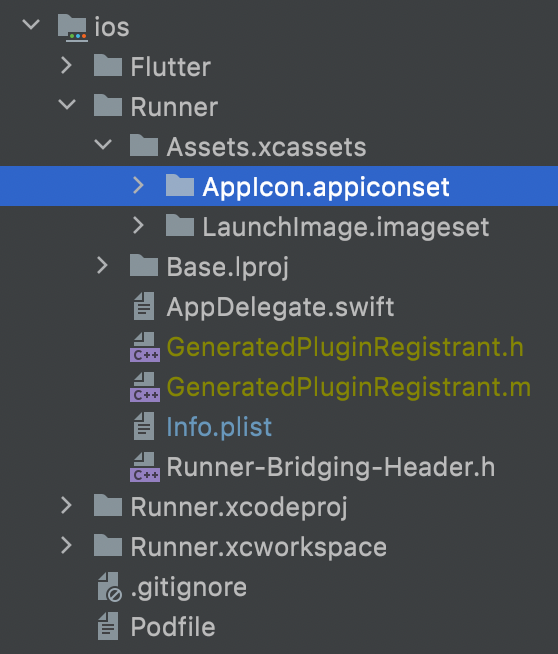
W przeciwieństwie do Androida, w iOS nazwy ikon są określane w pliku Contents.json przez co w projekcie mogą znajdować się pliki o zupełnie innej nazwie niż te wygrywane przez nas. Aby uniknąć bałaganu proponuje w pierwszej kolejności usunąć zawartość katalogu ios/Runner/Assets.xcassets/AppIcon.appiconset, a dopiero po tym wkleić do niego całą zawartość folderu Assets.xcassets/AppIcon.appiconset z pobranego przez nas archiwum ZIP:

To wszystko, jeśli podczas modyfikacji projektu wystąpiły problemy lub macie jakieś pytania odnośnie tego zagadnienia, zachęcam do komentowania artykułu.
Komentarze
Brak komentarzy...