Tworzenie gier mobilnych w Flutter - instalacja i konfiguracja
Utworzony przez Łukasz Sujkowski, dnia 14.11.2022
11129
0

Flutter to stosunkowo nowa i szybko rozwijająca się technologia stworzona przez Google. Umożliwia tworzenie wieloplatformowych aplikacji. Wraz z najnowszą aktualizacją otrzymujemy zestaw narzędzi i szablon projektu do programowania gier. Zanim jednak do tego przejdziemy, musimy zainstalować i poprawnie skonfigurować środowisko, co będzie przedmiotem tego artykułu. Jeśli ta technologia nie jest Ci obca i masz już jakieś doświadczenie, spokojnie możesz przejść do kolejnych artykułów z tej serii.
Pierwszym krokiem jest instalacja Flutter SDK i Android Studio. W tym celu przechodzimy na stronę https://docs.flutter.dev/get-started/install i wybieramy nasz system operacyjny. Na kolejnej podstronie będzie znajdował się przycisk pobierania SDK (w momencie pisania tego artykułu jest to plik flutter_windows_3.3.4-stable.zip dla systemu Windows). Archiwum należy rozpakować, a jego zawartość wrzucić do przykładowo katalogu C:\src\flutter, najważniejsze żeby w scieżka nie zawierała znaków i spacji.
Kolejnym krokiem w procesie instalacji SDK jest dodanie zmiennej środowiskowej. Jeśli chodzi o system Windows, należy wyszukać wyszukiwarką systemową narzędzia Edytuj zmienne środowiskowe systemu. Pojawi się okno w którym wybieramy Zmienne środowiskowe W oknie Zmienne systemowe wyszukujemy zmienną o nazwie Path i wciskamy Edytuj. Następnie poprzez przycisk Nowy… dodajemy kolejną pozycję na liście i wpisujemy C:\src\flutter\bin (jeśli pliki z wcześniej pobranego zipa znajdują się w sugerowanym przeze mnie katalogu C:\src\flutter). Zapisujemy zmiany i restartujemy system. Po ponownym uruchomieniu systemu, uruchamiamy konsole wpisując w wyszukiwarkę cmd lub Wiersz polecenia i wykonujemy polecenie flutter --version, jeśli wyświetli się informacja o wersji fluttera, instalacja przebiegła pomyślnie.
Następnie należy zainstalować Android Studio, instalator pobieramy ze strony https://developer.android.com/studio, instalacja przebiega standardowo, po instalacji powinien uruchomić się konfigurator, tam będzie możliwość wybrania kolorystyki środowiska, a także zostaną pobrane komponenty wymagane do tworzenia aplikacji. Po zakończeniu konfiguracji pojawi się okno powitalne środowiska, niestety to nie koniec, musimy zainstalować jeszcze kilka komponentów. W zakładce Projects wybieramy przycisk More Actions… lub ikonę trzech kropek (zależy od wersji i czy mamy już jakiś projekt). Z menu rozwijanego wybieramy SDK Manager, pojawi się okno menedżera, tam w zakładce SDK Tools zaznaczamy Android SDK Commad-line Tools i klikamy Apply, po tej operacji rozpocznie się instalacja wybranej pozycji.
Instalacja zakończona, teraz pora na weryfikację. Ponownie uruchamiamy konsolę systemową wyszukując cmd lub Wiersz polecenia i uruchamiamy komendę diagnostyczną flutter doctor. Prawdopodobnie na drugiej pozycji zobaczymy pomarańczową ikonkę - jest to ostrzeżenie dotyczące akceptacji licencji. Wystarczy wykonać komendę flutter doctor --android-licenses i zaakceptować wszystkie licencje wprowadzając literkę "y". Po ponownym uruchomieniu doktora, na czerwono powinna świecić się pozycja związana z Visual Studio, tyczy się ona aplikacji pisanych na Windows. Aby się jej pozbyć, należy zainstalować środowisko Visual Studio Community, ale w naszym wypadku nie jest to wymagane.
Ostatnim krokiem instalacji będzie pobranie wtyczek wspomagających, aby tego dokonać należy wybrać zakładkę Plugins z lewej strony ekranu głównego Android Studio, a następnie wyszukać i zainstalować kolejno Flutter i Dart. Na koniec należy zrestartować program.

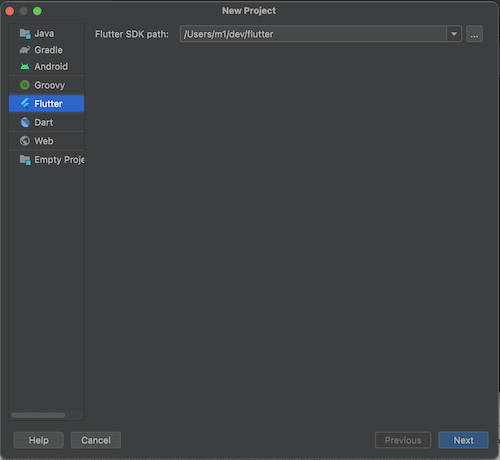
Instalacja i wstępna konfiguracja za nami, teraz pora stworzyć pierwszy projekt i spróbować go uruchomić. Na ekranie powitalnym wybieramy New Flutter Project, a następnie z listy po lewej Flutter, w polu Flutter SDK path należy podać ścieżkę instalacji fluttera C:\src\flutter, w moim przypadku ścieżka jest inna ponieważ używam systemu MacOS.

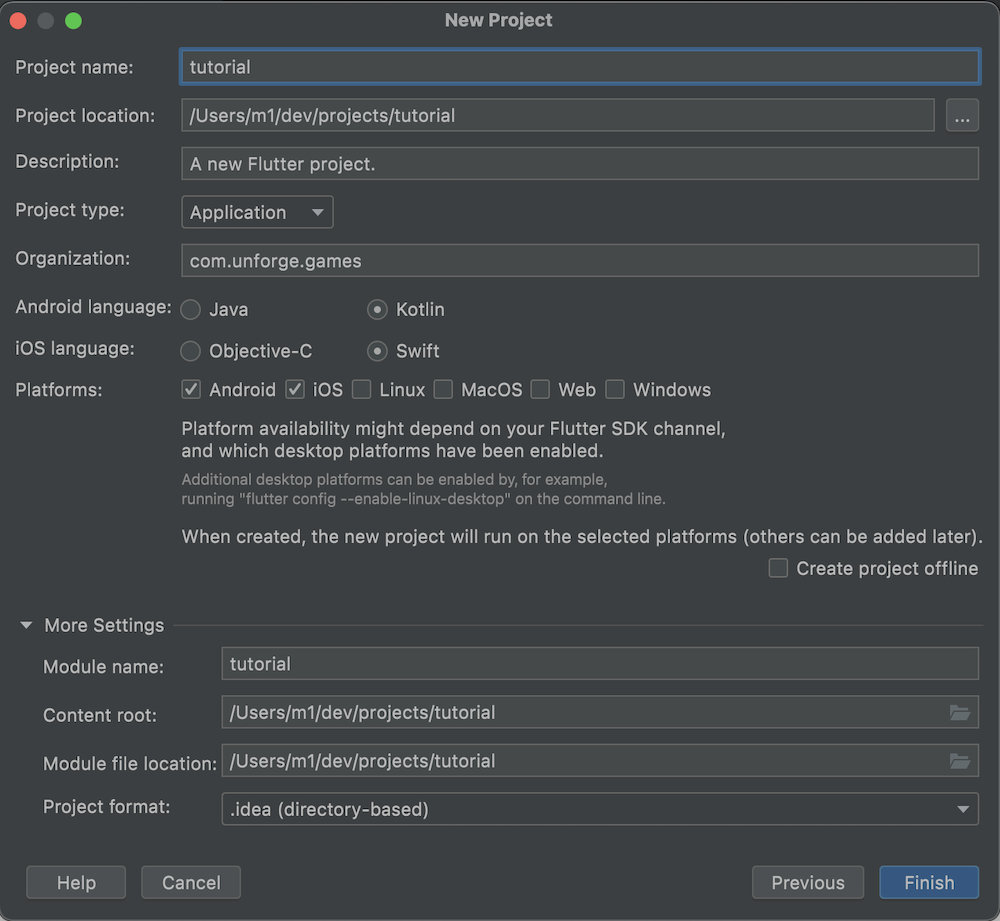
Po wciśnięciu przycisku Next, wyświetli się okno konfiguracji projektu. Wprowadzamy nazwę, opis, wybieramy lokalizację projektu i nazwę organizacji. Podczas wprowadzania nazwy projektu, ścieżki poniżej powinny zmienić się automatycznie. Jeśli chodzi o polę Organization, na jego podstawie generowana jest nazwa pakietu, należy zastanowić się nad tą nazwą, ponieważ potem może być problem z jej modyfikacją. Jeśli wszystko się zgadza, wciskamy przycisk Finish, po utworzeniu projektu Android Studio powinien automatycznie go otworzyć.

Zanim przeanalizujemy strukturę projektu, skonfigurujemy środowisko tak abyśmy byli w stanie uruchomić i przetestować projekt. Jeśli chodzi o uruchamianie projektu, są dwie opcje, emulator i debugowanie bezpośrednio na urządzeniu, skonfigurujemy obie.
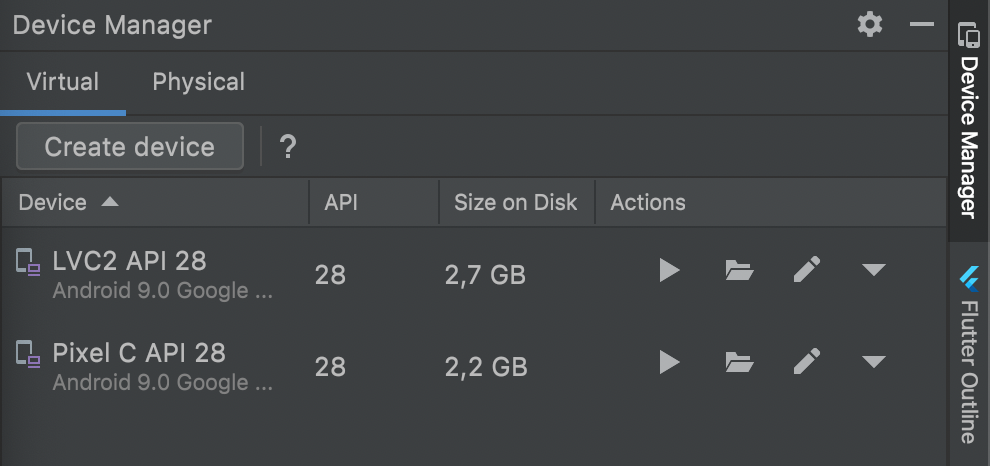
Aby skonfigurować wirtualną maszynę musimy przejść do menedżera urządzeń. Rozwijamy menu Tools i wybieramy Device Manager, z prawej strony powinno wyświetlić się dodatkowe okno.

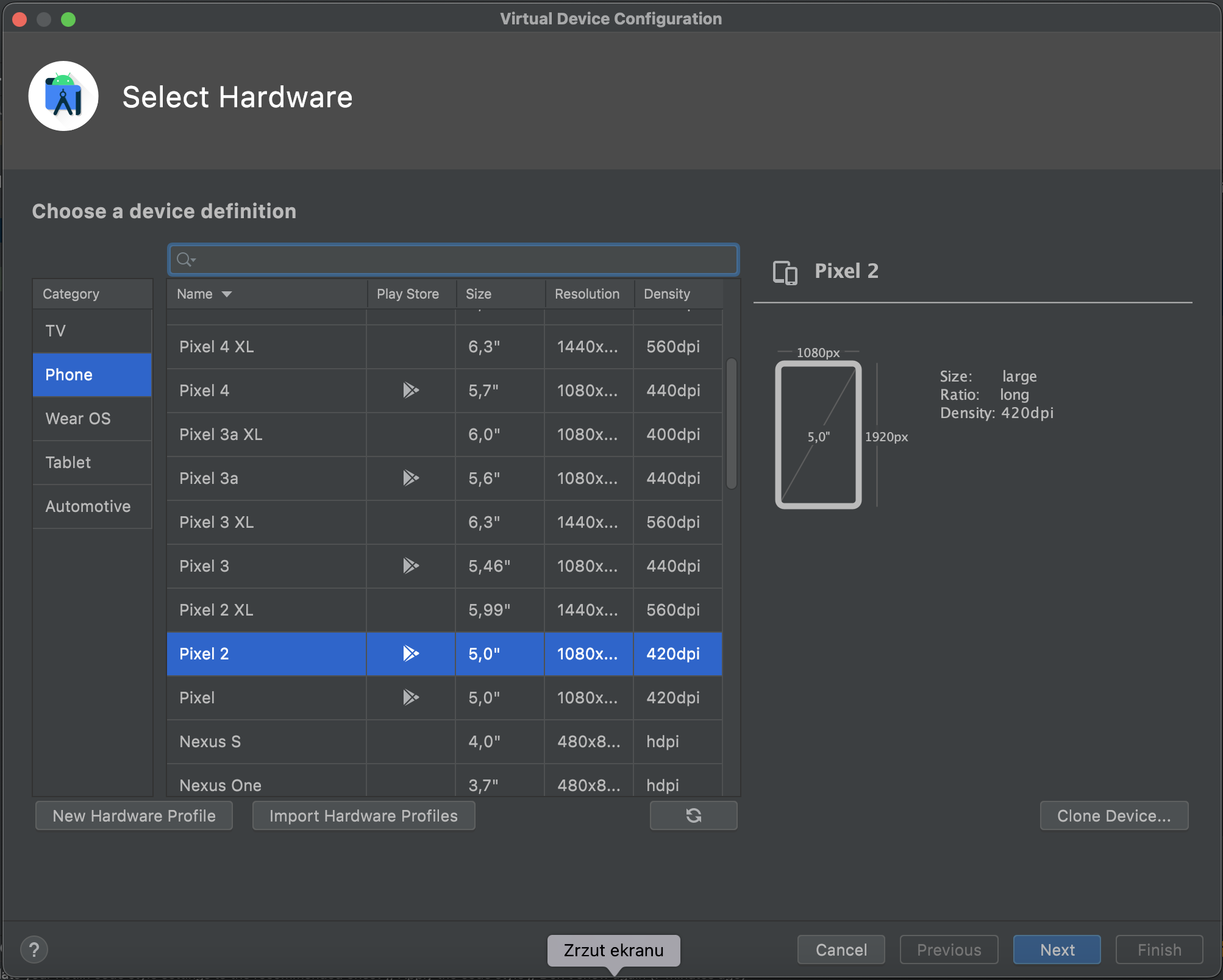
Następnie wybieramy Create device, uruchomiony zostanie konfigurator urządzenia wirtualnego. W pierwszym kroku wybieramy urządzenie, ja wybrałem Pixel 2.

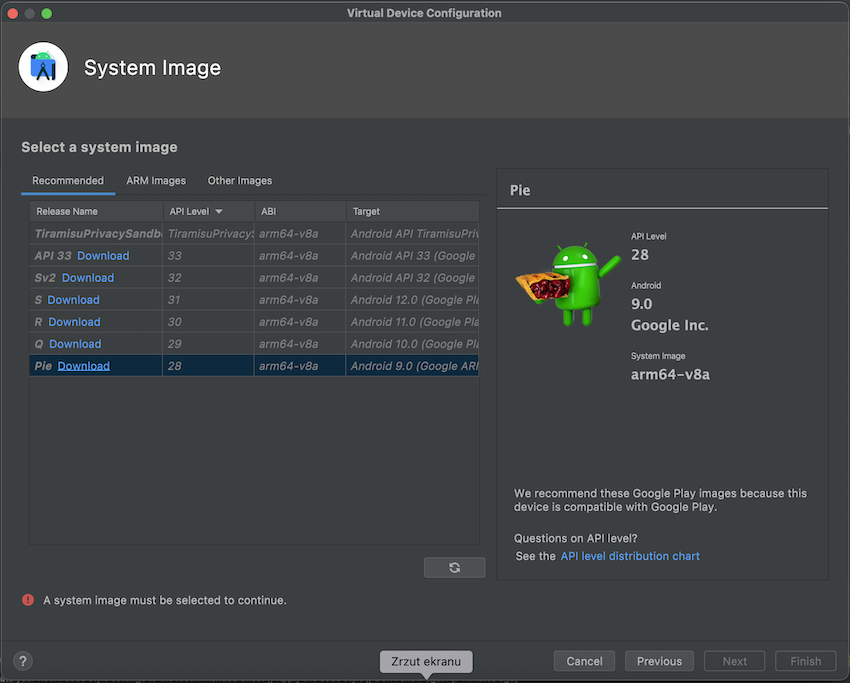
Po przejściu dalej pojawi się wybór systemu operacyjnego. W tym momencie możemy pobrać obraz dowolnego androida. Obecnie jeszcze około 10% telefonów korzysta z systemu Pie dlatego on będzie moim wyborem (zakładam, że to najniższa wersja jaka będzie obsługiwała moją aplikację).

Przechodzimy dalej, wyświetli się podsumowanie: klikamy Finish. Na liście menedżera urządzeń pojawi się nowa pozycja, uruchamiamy nowo utworzony emulator wciskając odpowiednią ikonkę (przy okazji dodam, że z tego poziomu mamy możliwość wyświetlenia zawartości urządzenia poprzez kliknięcie w ikonę katalogu).
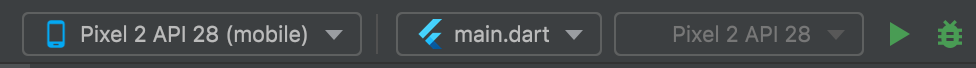
Po uruchomieniu emulatora, na liście urządzeń dostępnych do uruchomienia aplikacji (główne okno Android Studio) pojawi się nowa opcja z taką samą nazwą jak emulator. Wybieramy ją i wciskamy zielony trójkątny przycisk Run. Po chwili na emulatorze powinien uruchomić się projekt.

Jeśli taka forma testowania aplikacji jest dla Ciebie wystarczająca spokojnie możesz pominąć część związaną z uruchamianiem aplikacji na fizycznym urządzeniu.
W celu uruchomienia i testowania aplikacji na naszym urządzeniu, musimy odblokować dodatkowe ustawienia programisty. Aby tego dokonać przechodzimy do ustawień systemu Android, następnie wybieramy pozycję Telefon - informacje lub Informacje o telefonie, dalej przechodzimy do Informacje o oprogramowaniu, tam znajduję się pozycja Numer wersji, klikamy w nią siedem razy aż pojawi się komunikat o aktywacji. Dodatkowa pozycja pojawi się w ustawieniach systemu, na samym końcu listy jako Opcje programisty. Wewnątrz znajdziemy dwie pozycje Debugowanie bezprzewodowe oraz "Debugowanie USB. Ta pierwsza pozwala na uruchamianie aplikacji przez sieć Wi-Fi, aby z niej skorzystać należy podłączyć telefon do tej samej sieci co komputer, a następnie przejść do szczegółowych ustawień (klikamy na tekst Debugowanie bezprzewodowe, a nie przełącznik) i tam aktywować opcję, zezwolić na debugowanie w obecnej sieci, a następnie sparować z komputerem poprzez kod QR. W Android Studio taki kod znajduje się w menedżerze urządzeń, zakładce Physical po wciśnięciu przycisku Pair using Wi-Fi. Do drugiego wariantu potrzebujemy telefonu podpiętego po kablu do komputera, jeśli ten warunek jest spełniony, aktywujemy funkcję Debugowanie USB, zezwalamy na debugowanie i nasze urządzenie powinno pojawić się na liście menedżera urządzeń. Uruchamianie wygląda analogicznie jak w przypadku emulatora, wybieramy urządzenie w menu rozwijalnym na górnym pasku Android Studio i wciskamy Run.
To by było na tyle jeśli chodzi o konfigurację, w kolejnym artykule przeanalizujemy strukturę projektu, a następnie wykonamy prostą aplikację, aby zapoznać się z sposobem tworzenia w tej technologii.
Komentarze
Brak komentarzy...